Оставането в течение на най-новите тенденции в уеб дизайна е от решаващо значение за успеха на вашия уебсайт. Ето топ тенденциите в уеб дизайна за 2020 година.
Както повечето неща, това, което е модерно в уеб дизайна, се променя през годините. Определени дизайнерски тенденции и елементи могат веднага да направят вашия сайт да изглежда като реликва от дните на интернет миналото. Поддържането на последните тенденции в уеб дизайна всяка година ще ви помогне да поддържате вашия сайт да изглежда модерен и професионален.
Не сте сигурни къде да намерите тенденциите в уеб дизайна за 2020 г.? Имаме те. Нашият екип е в крак с най-новите промени в дизайна и разработката, за да създаде възможно най-добрите уебсайтове. Ние обичаме да споделяме тази информация, така че да знаете какво да търсите във вашият нов уебсайт!
През 2020 г. тенденциите в дизайна на уебсайтовете ще се отнасят до микро анимации, органични функции, минимализъм и удобна мобилна навигация, като всички са изключително удобни за потребителя.
Осем тенденции в уеб дизайна за 2020 г.
Има няколко неща, които винаги са мого важни, като бърза скорост на зареждане и респонсив (адаптивен) дизайн. Елементите по-долу обаче са модерни и ще да бъдат топ тенденциите през 2020 г.
Микро анимация
Както може би се досещате от името, микро анимациите са малки анимации. Но в този случай малкият не означава незначителен. Микро анимациите са изключително полезни, когато става въпрос за насочване на потребителите чрез взаимодействието им с вашия уебсайт. Те могат също да добавят елемент на игривост към вашия сайт.
Микро анимациите са популярни от няколко години, но през 2020 г. ще става въпрос за органичното им използване. Ще мислим как да се движат нещата, ако са били на крива или колело, вместо върху плоска равнина.
Една от най-новите тенденции в уеб дизайна на сайтовете за електронна търговия е използването на микро анимации за подобряване на потребителското изживяване и да дадат на купувачите повече информация какъв е техният продукт.
Органични форми
Геометричните форми бяха топ тенденция в дизайна на уебсайтове през 2019 г., но през 2020 г. всичко е свързано с органичните форми. Органичните или течни форми са всичко, което не включва прави линии. Помислете за формите, които се случват в природата, като хълмовете или начина, по който краищата на езеро или река са асиметрични и криволичещи.
Течните форми са чудесен начин да разчупите части на уебсайт без сурови линии или ъгли. Те също са чудесни за използване на заден план, като начина, по който се използва кръгове зад продукти например:
Минимализъм (плосък дизайн)
Минимализмът, понякога наричан „плосък дизайн“, не е нова тенденция в уеб дизайна, но обикновено се свързва с много бяло пространство (помислете за Apple.) През 2020 г. очакваме хората да експериментират с цветен минимализъм. „Не е нужно да е бяло, за да бъдете минималистични“, казва Максуел.
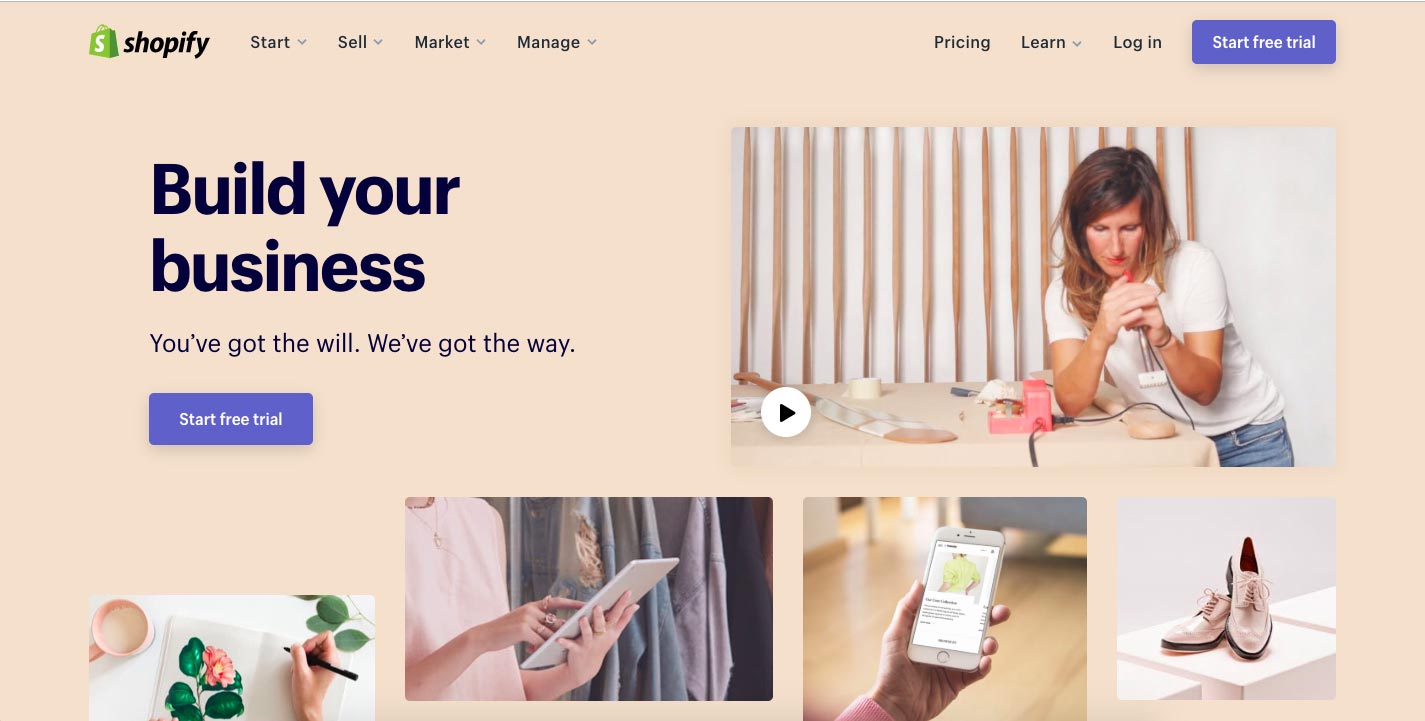
Чудесен пример за сайт, който прави цветния минимализъм е Shopify. Всяка страница от сайта им се отличава със смел цвят на фона с изчистен текст и минимални дизайнерски елементи, за да създадете страница, която е едновременно привличаща вниманието и лесна за очите. Те са доказателство, че минимализмът не трябва да бъде строг или скучен.
Силни цветове
Цветният минимализъм върви ръка за ръка с една от най-големите тенденции в уеб дизайна през 2020 г . – цветът! Силните, ярки, наситени цветове помагат на вашата марка да се открои и да върви срещу меките неутрали, които много компании са избрали през последните няколко години.
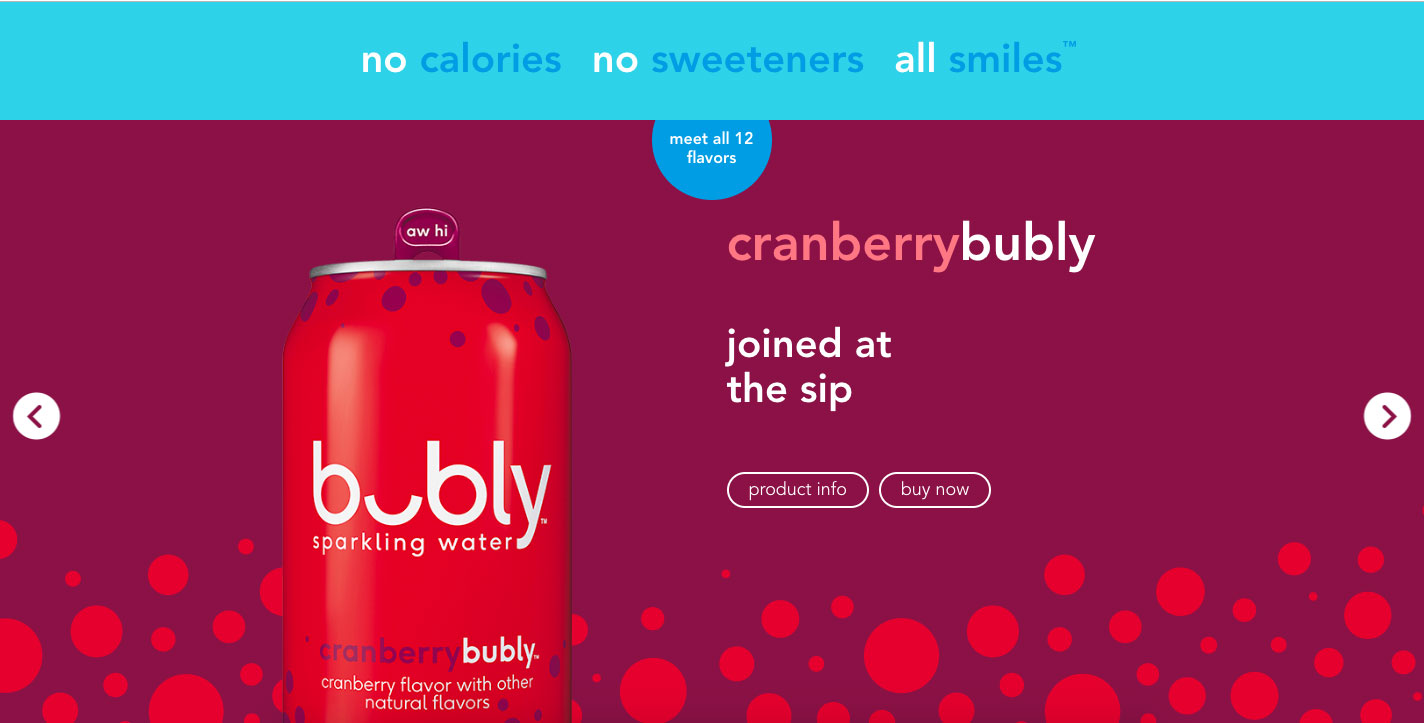
bubly, компанията за газирана вода, е чудесен пример за това как сайт може да използва ярки, наситени цветове, без да затрупва окото. Тяхното брандиране е свързано с цветни кутии и уеб сайтът им е продължение на това:
Цветове и настроения които предизвикват
Наред с удебеления цвят, смятаме, че използването на цвят трябва да се подбере внимателно за да предизвика определено настроение, това ще е много важно през 2020 г. Цветната психология, изследването на влиянието на цвета върху човешкото поведение, съществува от векове и търговците го използват, за да подпомогнат своите уеб сайтове.
Докато начинът, по който интерпретираме цветовете, има много общо с нашите собствени индивидуални възприятия, има някои общи чувства, свързани с цветовете. Например зеленото обикновено означава природата и естествените продукти, докато червеното символизира енергия и страст.
През 2020 г. смятаме, че уеб дизайнерите ще поставят още по-голям акцент върху използването на цвят внимателно, за да предизвикат настроението и усещането което искат на вашия уеб сайт.
Мобилна навигация с палец
Вашият сайт трябва да работи добре и да бъде лесен за използване на мобилни устройства. Но през 2020 г. уеб дизайнът ще бъде фокусиран върху създаването на сайтове, които са удобни за палеца.
Какво точно е „удобно за палеца“?
Ние говорим за начина, по който използваме телефоните си. Ако четете това на телефона си в момента, погледнете начина, по който го държите. Вероятно пръстите ви са увити около гърба на телефона, оставяйки палеца ви да свърши цялата работа. Вероятно изглеждате така …
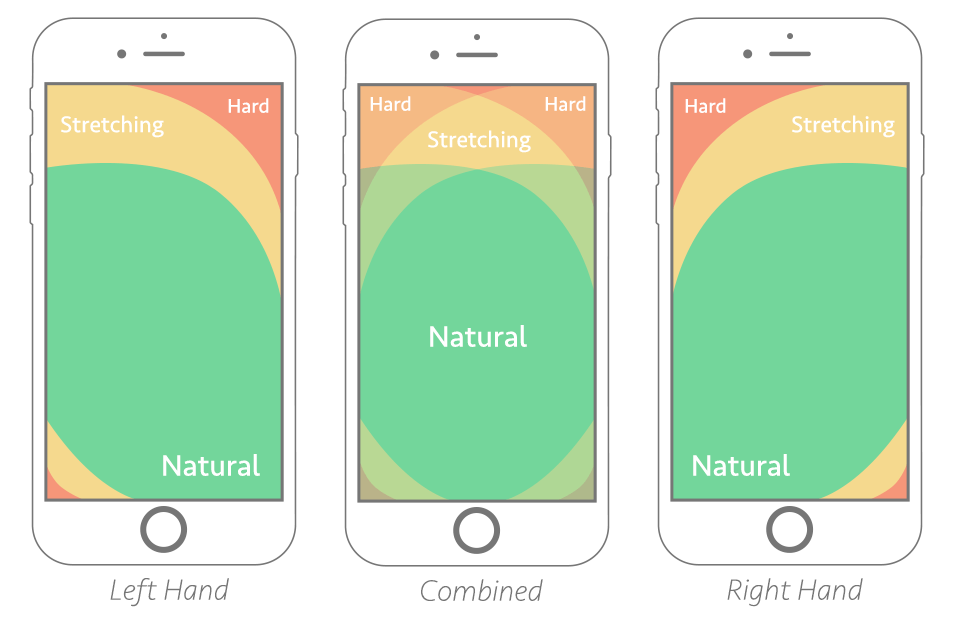
Повечето от нас използват смартфоните си и затова е важна лесната за палец навигация. Поставянето на лентата за навигация, менюто и дори бутоните за контакт в пространството, до което палецът ви може да достигне (в центъра на екрана), прави вашия сайт по-лесен за използване и подобрява вашия юзър интерфейс десетократно.
Ето страхотна графика, показваща удобните за палеца области на екрана на телефона:
Интелигентно видео
Видеото отдавна се рекламира като задължително за уебсайтове. Хората обичат видеоклипове! Видеото е ангажиращо! Това е най-ефективният инструмент за онлайн маркетинг!
Докато видеото е страхотно, то трябва да се обмисли. За това става въпрос за интелигентното видео: видео с цел и смисъл. Изминаха дните на вграждане на видеоклип в YouTube на вашия сайт, само за да има такъв. Един добре обмислен, висококачествен видеоклип е по-добър от дузина случайно сглобени.
Начинът, по който използва видео в образа на героите си, е привлекателен, но не и натрапващ. Освен това е забавно визуално представяне на това, което правят: Например принтери и копиране на достъпни цени.
Материален дизайн
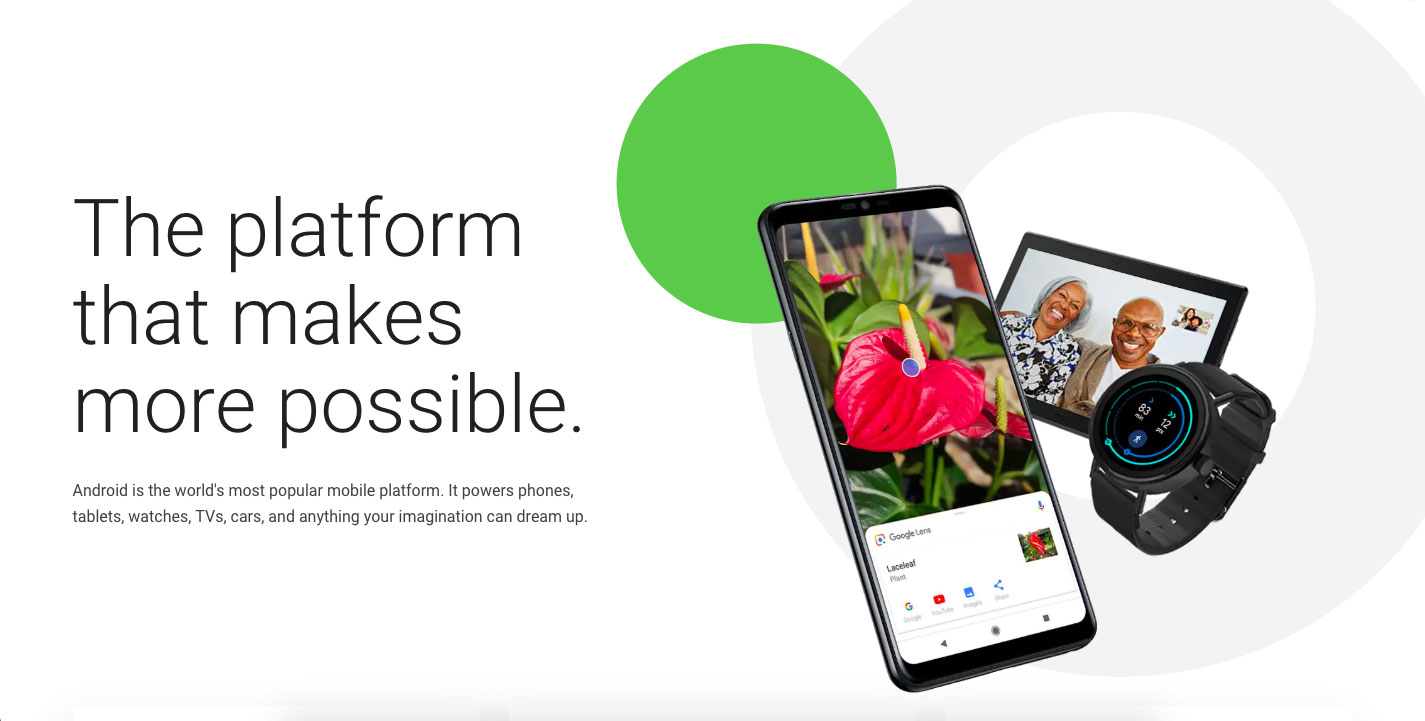
Дизайнът на материалите всъщност е език за дизайн, въведен от Google през 2014 г. Там, където традиционният уеб дизайн изглежда плосък, материалният дизайн е свързан с използването на цвят и сенки, за да имитират физическия свят и неговите текстури.
Иконите на Google за техния софтуерен пакет са отличен пример за дизайн на материали:
Сенките върху плика на Gmail и календара са особено добри примери за дизайн на материали. Много е фино, но отива доста далеч в това, че иконите да изглеждат триизмерни. Очакваме да видим много повече материален дизайн през 2020 г.!
През 2020 г. очакваме да видим чист, светъл, привлекателен за уебсайтове, който използва анимация и видео за подобряване на потребителското изживяване. А палците ни трябва да получат почивка с лесен за палец мобилен дизайн!